About Layers
Web maps separate information into layers. This means that you can show or hide information on the map by activating or deactivating layers. It also means that you can have multiple layers of information on a single web map.
A map layer is really a category of information like streets or bridges, buildings or properties, or trees. Any information can be represented on a layer but to make it easier to read, the information is represented in simplified abstract ways. For example a tree would be represented as a point, a river as a line. Like any computerized image, the features on a layer can be represented in two ways - Vector or Raster.
Vector Layers
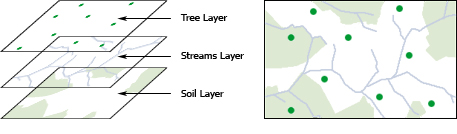
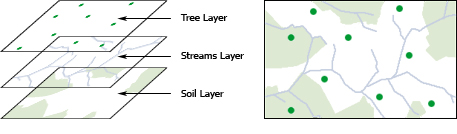
In vector layers, features are usually represented as points, lines, and polygons.

|
Points: Points are used to show where a feature is when its physical shape is not important (for example, trees in the old-growth tree layer).
|

|
Lines: Lines are used to represent features that are continuous (for example, the rivers in the river layer).
|

|
Polygon: A polygon is a solid, multi-sided shape. Polygons are used to represent features that occupy an area. Everything inside the boundary of the polygon is one record and has the attributes of that record (for example, soil types in the soils layer).
|

Vector layers using points, lines and polygons
Some other layers terms are coverages, themes, or shapefiles, which are simply names for a type of layer.
Raster layers
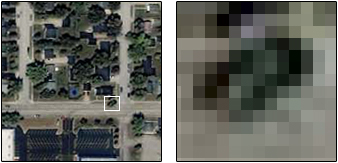
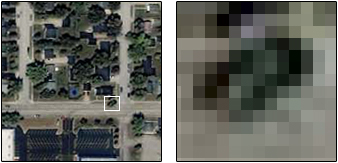
Raster layers are made up of pixels in a grid. Web maps that are images, often have a raster layer, as this is how digital photos are stored. Raster images do not have attributes attached to their features although a pixel can contain a single value like the color of a roof tile, or the measure of hurricane force at a particular location.

Raster layer made up of pixels
Some base maps look like vector layers but are actually tiled raster images. Tiled images are used because they display faster and deliver a good combination of layers for providing context and orientation. If your base map has raster layers, you cannot turn the layers off and on.
See also...
Use Layers